Javascript:构成
信息:原创2013-01-010 次阅读0 个评论
标签:后天堂向上,网站制作,自学教程,网站技术,javascript,javascript简介
Javascript 是一种解释性客户端脚本,由以下三部分组成。
Javascript
ECMAScript
ECMAScript 是一种通过 ECMA-262 标准化的脚本程序设计语言。
ECMAscript 涉及到 编程语法、类型、语句、关键字、保留字、运算符、对象、属性、函数。
这种语言在万维网上应用广泛,它是 JavaScript 的核心与基础。ECMAscript 并不与任何浏览器相绑定,而且并不是仅仅应用于 Web 客户端程序开发,比如,Adobe Flash 中的 ActionScript 也以此为基础。
了解更多:http://baike.baidu.com/view/810176.htm
DOM
DOM(Document Object Model),文档对象模型,是 HTML 和 XML 的应用程序接口(API)。
HTML 网页是一个由元素节点有序构成的文档,它有层次,文档由 <HTML> 便签展开,它是整个文档树的父元素,其他所有元素具有它衍生开来。<head>、<body> 是 <html> 的子节点,<body> 又产生了 div、span、p、a、img、table、object 等子元素节点。
DOM 通过创建节点树来表示整个文档,从而使开发者对文档的内容和结构具有空前的控制力。
DOM 可以很容易的删除、增加、替换节点,比如通过点击某按钮删除一个表格、替换图片等等。
[ DOM 发展 ]
在互联网早期,IE 4.0 和 Netscape Navigator 4.0 对于 HTML 开发产生了分化,为了防止 web 将来会分化成两部分,W3C 对 DOM 进行了标准化。
DOM level 0,其实并没有这个标准,指的是在 IE 4.0 和 Navigator 4.0 中支持的原始 DHTML。
DOM level 1,由两部分组成,DOM Core 和 DOM HTML,前者基于 XML 的文档结构图,方便访问和控制文档的任意部分,后者添加了 HTML 的专用对象和方法,拓展了 DOM Core。
DOM level 2,增加了鼠标和用户界面事件、范围、遍历,并通过对象接口增加了对 CSS 的支持。
DOM level 3,增加了以统一的方式载入和保存文档的方法,以及验证文档的方法。
[ DOM 支持 ]
| 浏览器 | 兼容性 |
|---|---|
| Netscape Navigator 1.0-4.x | - |
| Netscape 6.0+(Mozilla 0.6.0+) | level 1、level 2、level 3 |
| IE 1.0-4.x | - |
| IE 5.0 | level 1(最小) |
| IE 5.5 | level 1(几乎全部) |
| Opera 1.0-6.0 | - |
| Opera 7.0 | level 1、level 2(部分) |
| Safari | level 1 |
BOM
IE 3.0 和 Netscape Navigator 3.0 提供了一种特性—— BOM(Browser Object Model),即浏览器对象模型。使用 BOM,开发者可以对浏览器进行访问和操作,比如移动窗口、改变状态栏、执行其他与页面不直接相关的动作。
BOM 主要处理窗口和框架,不过通常浏览器特定的 Javascript 拓展都被看做是 BOM 的一部分,这些拓展主要有:
- 对 Cookie 的支持
- 弹出新的浏览器窗口
- 调整浏览器窗口大小
- 提供浏览器详细信息的导航对象(Navigator)
- 提供装载到浏览器中的定位对象(location)
- 提供用户屏幕分辨率的屏幕对象(screen)
- IE 拓展了 BOM,加入了 ActiveXObject 类。
由于没有 BOM 的统一标准,每种浏览器会有自己的 BOM 实现。但有一些事实上的标准,如窗口对象和导航对象,不过每种浏览器都会为这些对象定义自己的对象属性和方法。
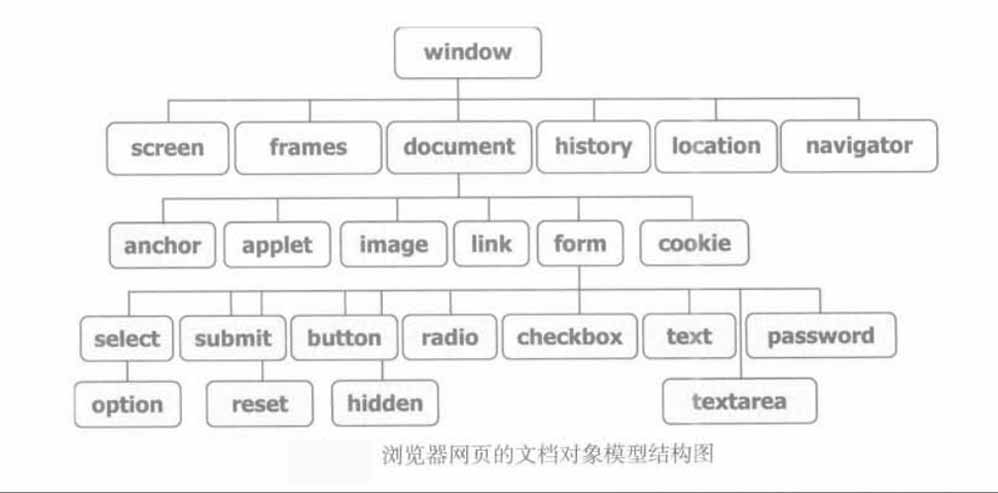
BOM 结构如下: